Theme Documentation
Below is a list of features and documentation regarding the React Theme for Shopify. Here is a brief summary of the features:
- Responsive design: this theme works on many different screen resolutions such as laptops, tablets, and mobile phones.
- Full customization: all colors, fonts, and images on this theme can be changed.
- Social media: Twitter, Facebook, and RSS feeds built in!
- Seamless checkout: The checkout pages have been styled to be completely seamless with your storefront.
- Navigation dropdowns: Display extra navigation content in a dropdown on the main navigation
- Mailchimp integration: Easily hook up to your Mailchimp newsletter.
- Customer accounts: Customers can login to your store.
Responsive design
This theme has been designed to work on many different screen resolutions such as laptops, tablets, and mobile phones. This provides your customers with a consistent experience regardless of where they are accessing your store from.
Online shoppers are buying more and more from mobile phones and tablets. Make it easy for them to access your store!
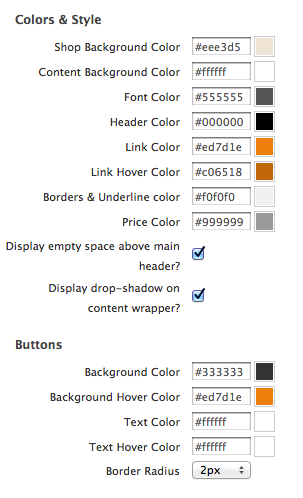
Full customization
Change background colors, font colors, button colors, and more! Easily upload your own background image and change the fonts used on your storefront. The possibilities for customization are almost endless, and you don't even need to know any HTML or CSS! This theme is designed to make customization as easy as possible without touching any code at all.

Social Media Integration
Harness the power of social media! Give your customers the option of using Twitter and Facebook to get talking about your products. Link to your Facebook and Twitter pages in the footer of your website!
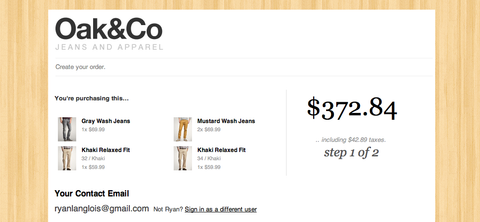
Seamless Checkout
The checkout pages have been styled to provide a seamless end-to-end experience. Have a look for yourself on this demo shop. Add a product to your cart and start the checkout process! (don't worry, you won't be charged for anything)

Navigation dropdowns
Display dropdowns from the main navigation. Creating dropdowns is really easy. Let's assume you want to create a dropdown under the Catalog link in your main navigation. All you need to do is go to the Navigation section in your Shopify admin, and create a new Link List titled Catalog. Add some links to this new Link List and they will now automatically appear as a dropdown on your storefront.
Mailchimp Integration
You can easily integrate the newsletter in the bottom right with your Mailchimp account. First, find the Mailchimp form action URL in your Theme Settings (listed under the Footer section).
Now login to your Mailchimp account, go to your Lists page and open the mailing list you want to use. Find the "For Your Website" dropdown and then "Signup Form Embed Code". Scroll down to the bottom of the page and find the form code that looks like this: <form action="____">. Copy the URL (and only the URL) between the quotes in the action attribute.
Go back to your Theme Settings form and paste the URL into the Mailchimp form action URL.
Customer Accounts
This theme fully supports customer accounts. Just enable it in your Shopify store and it will be live!
Adding a contact form to your pages
To add a contact form to your pages, go to your page and find the Template section at the bottom of the page. Select page.contact. That's all!
Theme Support
Support for this theme is provided by Shopify. Please email designguru@shopify.com with any support related questions.



